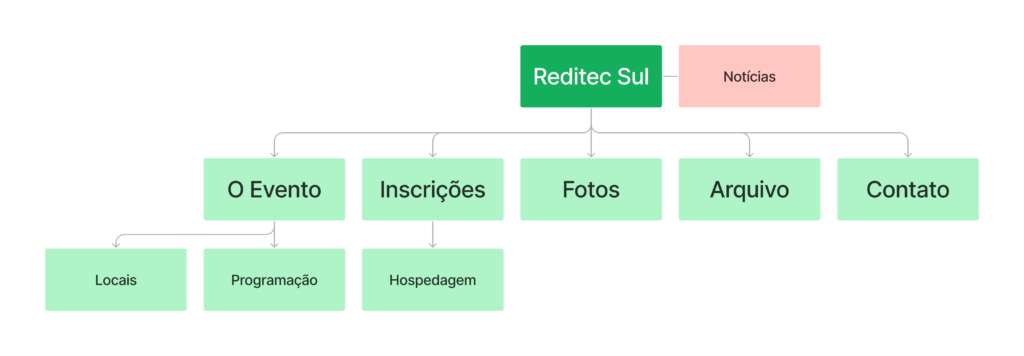
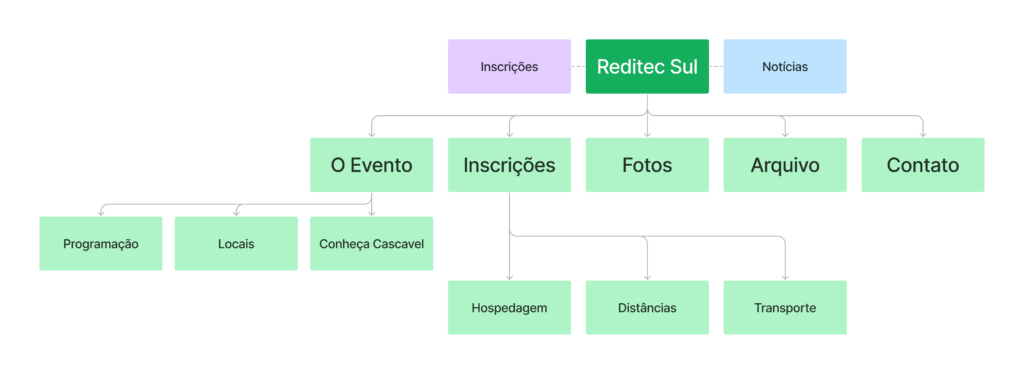
Prior to the process of generating alternatives, we established the basic information architecture using a sitemap. We built the map collaboratively using Google’s Jamboard. The initial sitemap was changed after the results of the usability test and institutional demands. The changes can be seen in the following images.


Sketches and Wireframes
The ideation process was done using Miro on Ipad. First sketching with a pen and then building wireframes of the pages, to explore the user flows and the layout of the elements on the page. With then we arrived at the layout of the elements that we believe would allow the best experience according to the functionality raised in the previous phases of the project.