Anualmente, milhares de estudantes competem para entrar em uma das melhores escolas públicas e gratuitas brasileiras, o IFPR. Essa oportunidade pode mudar a vida de muitas famílias de baixa renda.
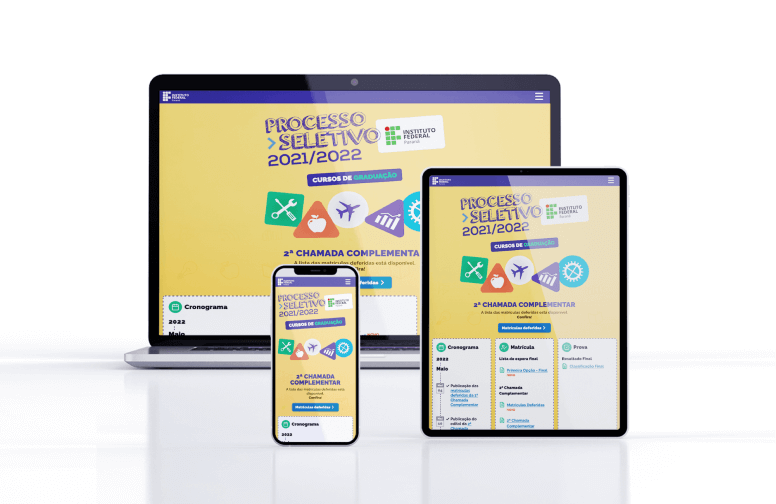
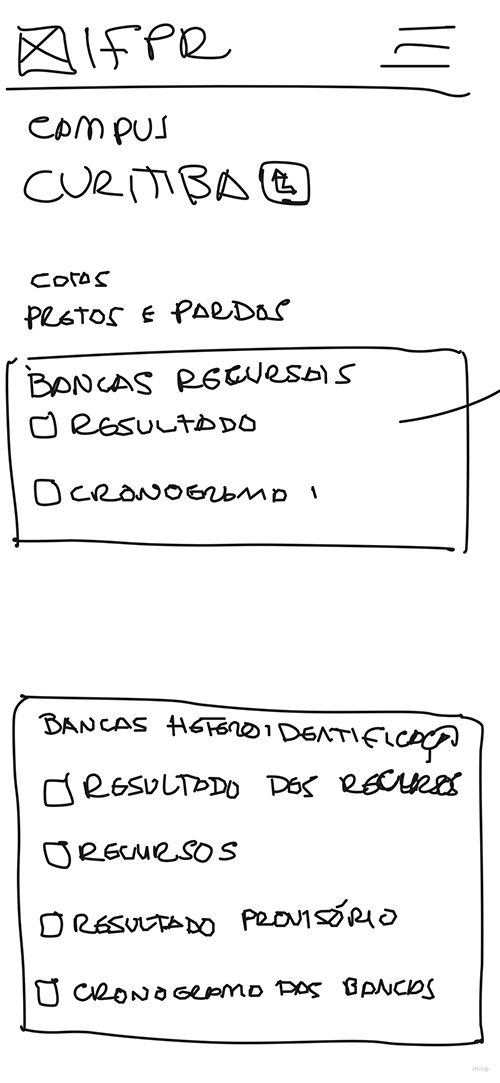
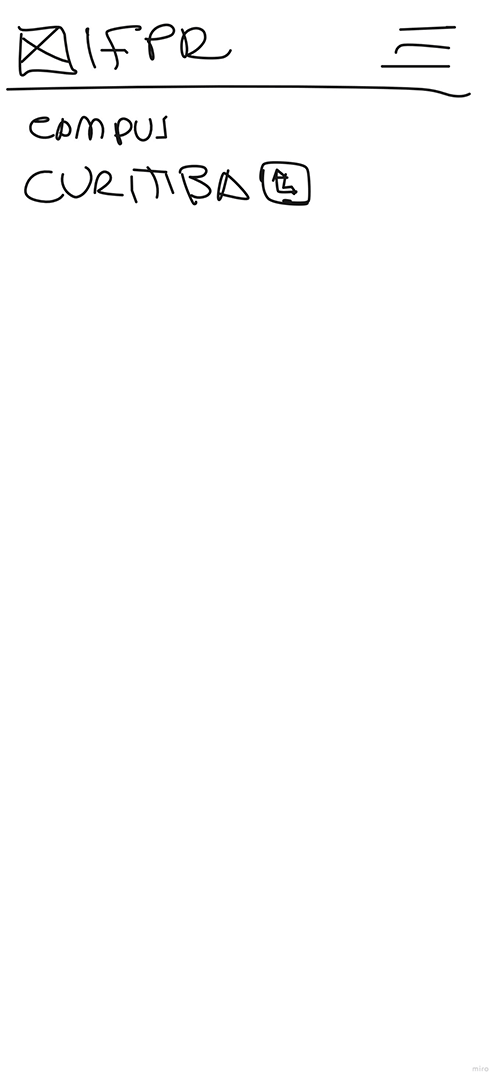
O IFPR precisava de um website para o processo seletivo que fosse eficiente, acessível e fácil de usar, ajudando os candidatos a se concentrarem no que importa: ser selecionado para um curso no próximo ano letivo.