O objetivo desse estudo foi criar uma nova página de suporte ao cliente para as cafeteiras Nespresso. O foco foi a página web, sem preocupações com dispositivos móveis.
nespresso-mockup

Etapas do Projeto
Na realização desse projeto segui as seguintes etapas:
- Perfil do negócio
- Perfil do usuário
- Casos de uso
- Teste de Usabilidade
- Benchmarking e Heurística
- Análise Competitiva
- Hipóteses e Desafio de Design
- Ideação e Wireframes
- Projeto Gráfico
- Resultados e Conclusão
Perfil do Negócio
Pesquisei o negócio da Nespresso no Brasil e o mercado de cápsulas de café em geral. Li vários artigos e relatórios sobre o setor. Os pontos-chave que encontrei foram:
- A Nespresso é uma das principais empresas no mercado.
- Nespresso está enfrentando uma concorrência crescente no setor.
- O site é um importante canal de vendas para a empresa.
- A empresa valoriza seus consumidores e a experiência de compra, com lojas exclusivas e serviços personalizados.
Fontes
- Folha 2019 - Nestlé vai vender cápsulas de café com a marca Starbucks em supermercados
- Estado de Minas 2018 - Mercado de cafés em cápsula esfria e desafia empresas
- Veja 2018 - Consumo de café em cápsulas avança no país
Perfil do Usuário
Eu fiz uma pesquisa para construir um perfil base de usuários do site da Nespresso. Abaixo apresento as principais descobertas da pesquisa.
Segmento Premium
Os usuários brasileiros de Nespresso são majoritariamente do segmentos de alto padrão. Alguns dados da pesquisa:
- O segmento procura conveniência e qualidade antes do preço.
- Quase todos os clientes são do varejo, cerca de 95,2% em 2021. O café é consumido em casa ou no trabalho ao invés de cafeterias.
- Quase metade dos consumidores é do Estado de São Paulo (44,5%).
- Os usuários usam vários canais para resolver seus problemas. (Fonte: reclamações encontradas no Facebook, Reclame Aqui e no fórum da empresa).
- Não há uma clara divisão de gênero.
Pontos-chave
- Qualidade e conveniência são essenciais.
- Classe econômica A e B.
- Consumidores de varejo. Consumo doméstico e de escritório.
- Todos os canais de suporte devem ter visibilidade.
Casos de Uso
Ao navegar no site de suporte ao cliente e também com base nos fóruns e páginas em redes sociais dedicadas ao produto, cheguei a conclusão de que na maioria dos casos o suporte é acessado por um de dois tipos de usuários.
- Usuários buscando informações sobre como utilizar os recursos de uma máquina de café.
- Usuários que têm uma máquina de café com mau funcionamento e querem encontrar uma maneira de consertá-la.
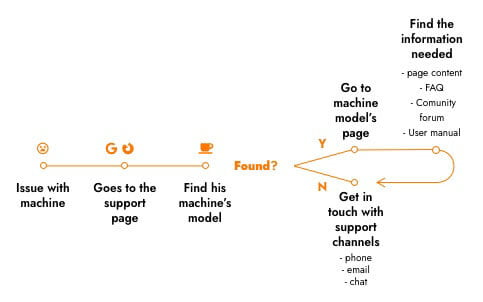
Problemas e Suposições
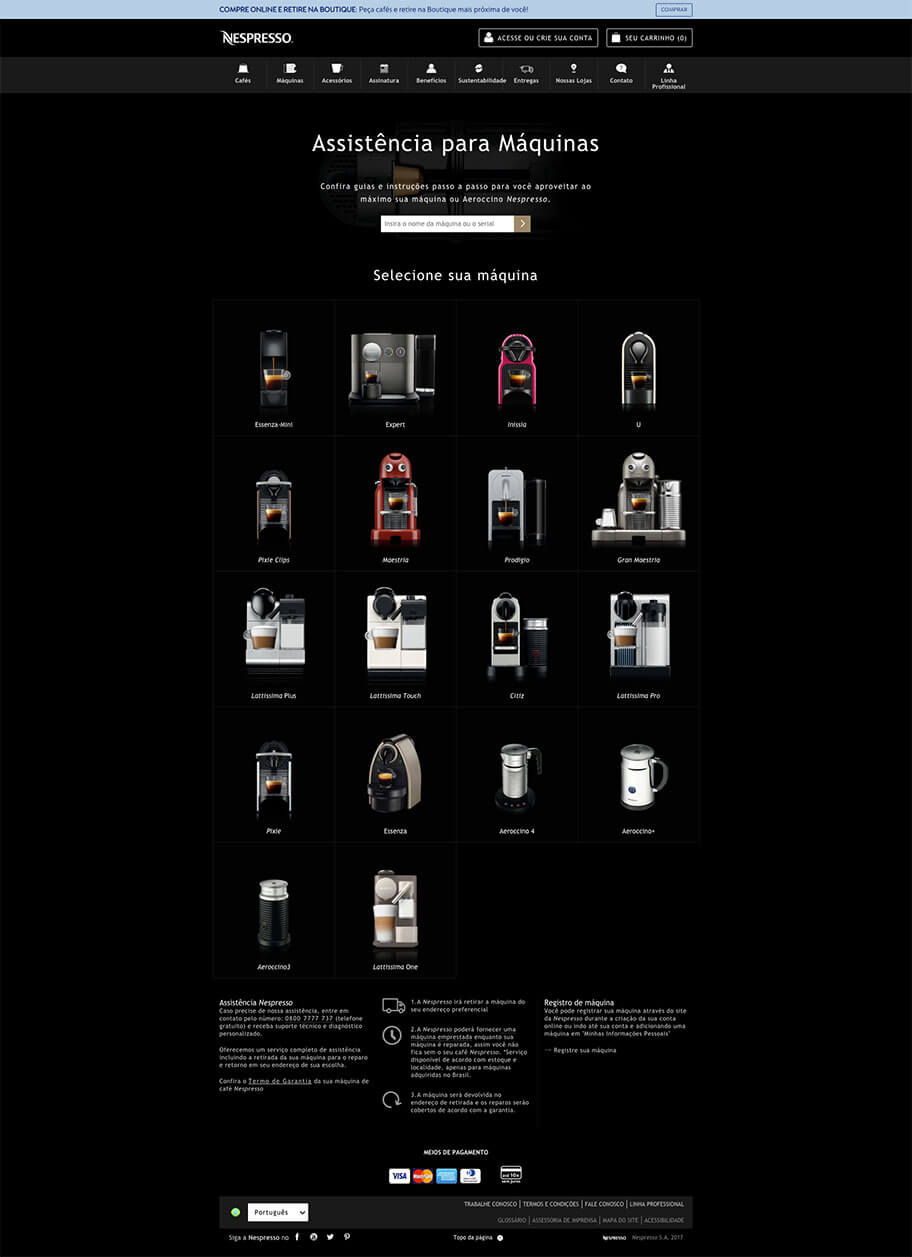
Eu naveguei na página de suporte ao cliente das máquinas de café Nespresso simulando os dois casos de uso listados acima. Eu compilei as etapas no fluxo de uso, que são apresentadas na imagem abaixo.
Durante a navegação, eu construí uma lista com os problemas encontrados. Eu também fiz algumas suposições, para serem validadas com um teste de usabilidade com outros usuários.
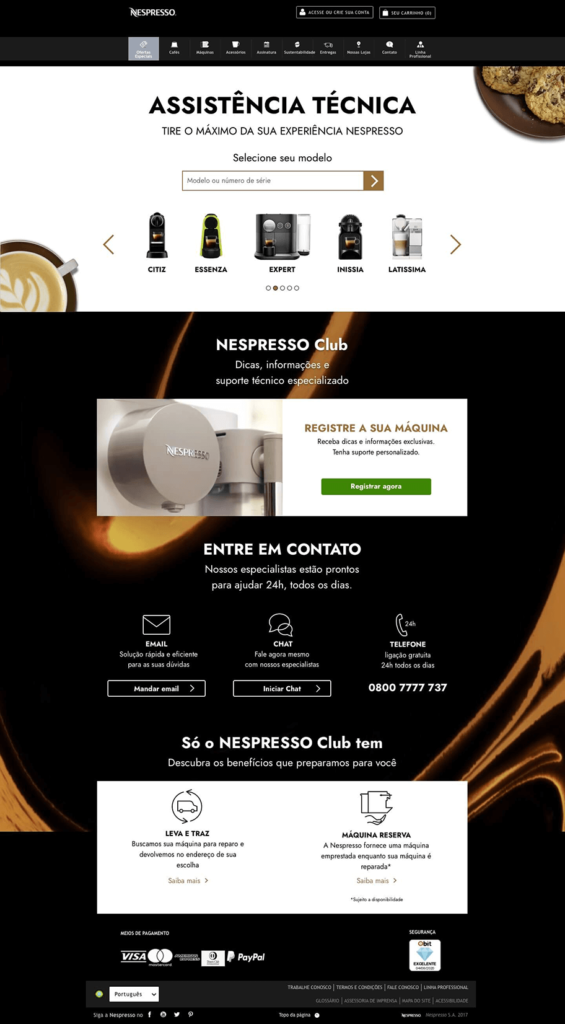
Página Inicial
PROBLEMAS
- A ordem em que as máquinas aparecem não segue uma lógica clara. Mesmo as variantes do mesmo modelo estão separadas uma da outra.
- Existem escolhas em demasia. As máquinas poderiam ser agrupadas primeiro por seus modelos e depois exibir as variações.
- O tamanho da fonte do restante do conteúdo é pequeno.
- Não está claro se a mensagem "selecione sua máquina" se refere à entrada de texto ou às imagens.
- Há muitas imagens das máquinas de café, colocadas em uma grade de 4 x 5. Em uma tela de laptop, como era meu caso, todas abaixo da dobra. E elas empurram o resto do conteúdo para baixo.
- As máquinas defeituosas devem ir para o centro de manutenção. O contato de suporte é apenas por telefone, mas esta informação está oculta.
SUPOSIÇÕES
- A página não têm de consistência visual com o resto do site.
- A falta de consistência pode levar os usuários a pensar que a empresa não valoriza tanto o suporte ao cliente quanto as outras áreas.
- Cuidar mais da implementação da área de suporte pode aumentar a confiança e a satisfação, gerando uma maior retenção de clientes.
A página de suporte ao cliente é consideravelmente diferente das outras páginas do site da Nespresso
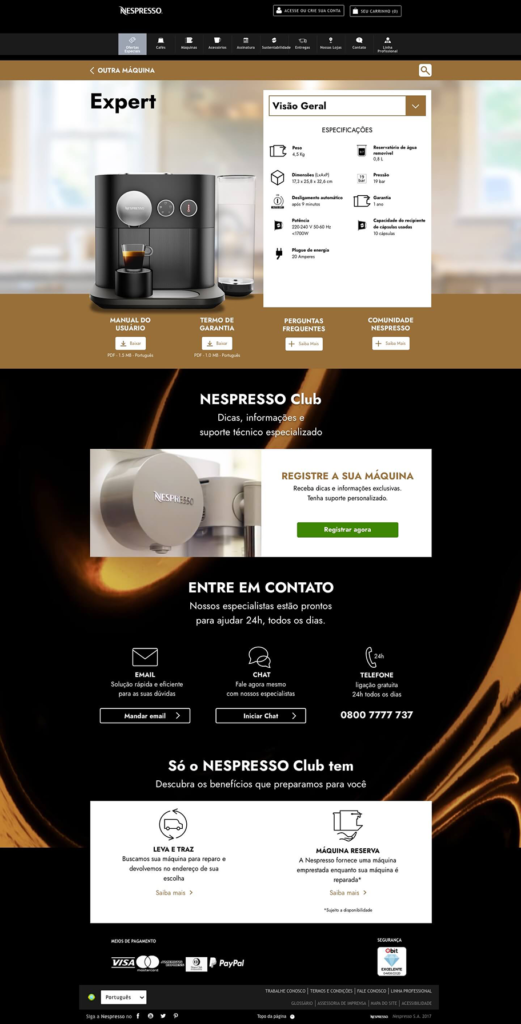
Página da Cafeteira
PROBLEMAS
- A foto no topo nem sempre é útil. A imagem deveria ajudar o usuário a confirmar que a página é a do modelo de sua cafeteira.
- As abas de navegação devem usar uma representação visual melhor. Ela está longe da área de conteúdo que ela controla. O sublinhado que marca a aba selecionada é muito sutil.
- Há uma falta de consistência entre as páginas no menu de abas, a ordem muda de página para página.
- O link de volta para a página principal é pequeno e sutil. O uso de um ícone de seta é confuso, pois aponta para a direita, mas este link funciona como um botão "voltar" na maioria dos sites.
- A área de manuais deveria estar no mesmo contexto que as informações da máquina.
- O texto da área de peças de reposição é muito amplo, usando 146 caracteres de largura.
- Confusão entre o nome do suporte: Clube Nespresso, Assistência Técnica, Assistência Nespresso, todos são usados.
Teste de Usabilidade
Para entender melhor os problemas com a página de suporte ao cliente atual, decidi fazer um teste de usabilidade com dois usuários. Selecionei dois problemas com base nas reclamações que encontrei na Internet. Para cada problema, construí um arquivo, com informações gerais sobre a máquina de café, incluindo uma foto. Este arquivo foi entregue aos usuários, que poderiam conhecer um pouco melhor a máquina sobre a qual eles iriam procurar informações na página de suporte ao cliente.
Testes
Tarefa 01
Cafeteira: Latissima touch
Sua máquina tem um botão específico para descalcificação. O LED de descalcificação acende. Você vai até o site Nespresso para entender o porquê.
- Porque devo descalcificar a minha máquina?
- Como eu faço para descalcificar?
- Eu posso usar a máquina logo após o processo de descalcificação?
- Após a descalcificação, o led de alerta não apagou. O que fazer?
Tarefa 02
Cafeteira: Nissia
Sua cafeteira parou de funcionar. Você aperta todos os botões, mas nada acontece.
- Você pode encontrar uma solução para este problema no site de suporte ao cliente?
Resultados
Usuário 01
Não gosto de "procurar" coisas no site. Preferiria ligar para um número de telefone, o mais rápido possível.
ACHADOS
- O usuário encontrou o telefone e os manuais da máquina.
- O usuário encontrou o número de telefone no conteúdo sob a dobra. Embora os outros canais sejam sido citados, não há links para o chat e o e-mail. O número de telefone tem uma mensagem de oculta quando o mouse passa sobre o número, fora do contexto da mensagem.
- O usuário não viu as informações sobre a retirada da máquina em casa ou a opção de receber uma máquina reserva temporária enquanto a máquina é com problema é consertada.
- Na página da Inissia, o usuário se confundiu com as duas opções do manual. Fora os tamanhos diferentes, os arquivos não têm nenhuma outra diferenciação clara. A primeira opção é para um manual com vários idiomas. A segunda opção é apenas em inglês.
- O usuário ficou irritado com o fato de o manual estar em outros idiomas e ser difícil encontrar o capítulo português.
- O usuário ficou confuso com vários modelos similares para escolher na página de suporte. Ela escolheu a máquina errada, com base na foto e não no nome.
Usuário 02
Gosta de procurar a informação por si mesma. Normalmente, tenta todos os outros canais antes de ligar para o número de telefone.
ACHADOS
- Este usuário teve problemas com a busca. Primeiro, ele inseriu "Nespresso Inissia" e o filtro não funcionou. Depois, ele entrou "Inissia", mas as fotos da máquina estavam quase todas sob a dobra da janela e ele não percebeu o filtro funcionando. Quando ele terminou de digitar, pressionou Enter, mas o site apenas recarregou a página, apagando o que havia sido digitado.
- O usuário não viu os nomes das máquinas. Ele tentou encontrá-lo com as imagens, mas a cor da máquina no arquivo é diferente da máquina na página. Precisou de várias tentativas para encontrar o modelo certo.
- Não gostou da seção de peças de reposição na página da máquina de café. "Eu nem sei o problema com minha máquina e já me estão oferecendo peças sobressalentes".
- Gostou da possibilidade de receber uma máquina enquanto a outra é atendida.
- Assistiu aos vídeos sobre as máquinas de café. Não gostou que elas estivessem em inglês.
- Como o primeiro usuário, ficou frustrado com o fato da mensagem que cita o chat e o e-mail não ter os links para estes serviços.
- Teve dificuldades para encontrar os links para os manuais. Ficou intrigado com as duas opções também. Além disso, não gostou do manual em outros idiomas. É difícil encontrar a seção em português.
- Gostaria de ter um campo de busca para encontrar as informações que ela estava procurando.
Referenciais e Heurística
O que é uma página de Suporte ao Cliente: O objetivo é ajudar os clientes a obter uma melhor experiência no uso do produto. Ela aumenta a fidelidade do cliente e impacta a forma como a marca é percebida.
O que faz uma boa página de Suporte ao Cliente: Todos os canais de atendimento ao cliente devem estar em um só lugar e ser de fácil acesso. A maioria dos usuários prefere encontrar as respostas sozinha, deixando as ligações telefônicas como opção de último recurso.
Referenciais
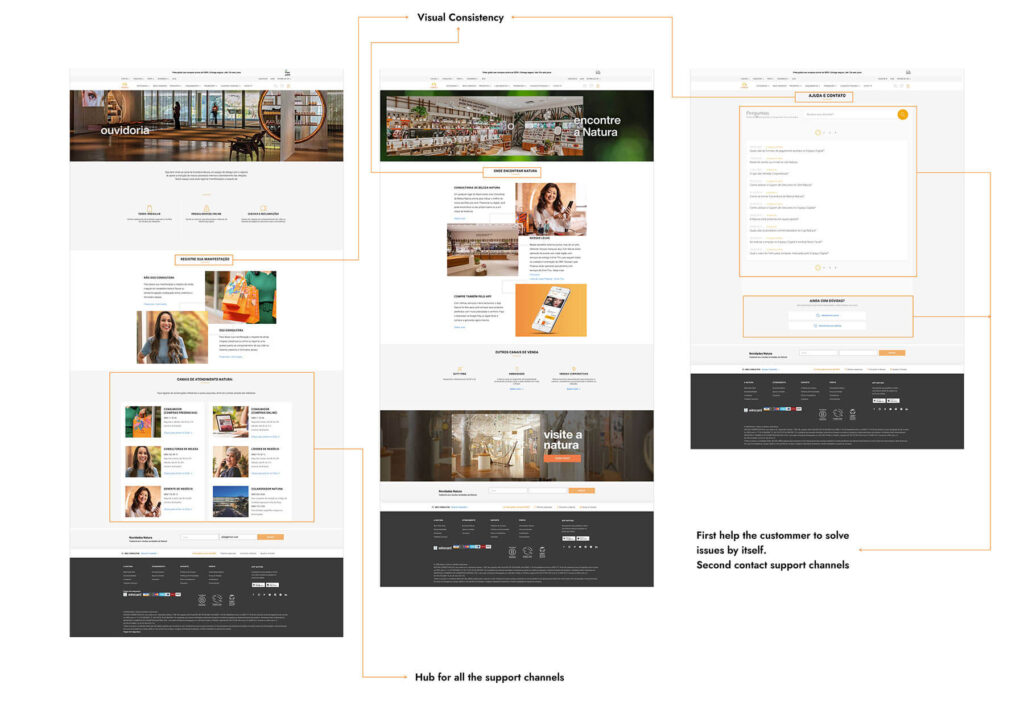
Usei como referência a página de suporte ao cliente da Natura. O suporte ao cliente da Natura foi avaliado como o melhor no mercado brasileiro, por dois anos consecutivos (IBRC EXAME ranking 2019). A empresa também compartilha o segmento de clientes – Segmento Premium – muito semelhante ao da Nespresso, o que torna o referencial muito útil.

Pontos-Chave
- A Natura tem um conjunto bem organizado de páginas para suporte ao cliente. Eles têm uma área que reúne todos os canais de suporte.
- As páginas do suporte ao cliente mantêm a consistência visual do restante do site.
- A página de contato e ajuda organizar as informações para que o usuário possa encontrar o que procura por si mesmo. A opções de contato vêm depois.
Heurísticas
Durante a análise heurística, encontrei alguns problemas com a página de suporte, listados abaixo.
- Os usuários muitas vezes percebem o design esteticamente mais agradável como um design mais utilizável. → O site peca na consistência visual e na organização do conteúdo. (Laws of UX)
- O tempo necessário para tomar uma decisão aumenta com o número e a complexidade das escolhas. → O site deveria mostrar menos variantes dos mesmos modelos. Organizar hierarquicamente as cafeteiras e seus modelos. (Laws of UX)
- Os usuários passam a maior parte de seu tempo em outros sites. Isto significa que os usuários preferem que seu site funcione da mesma maneira que todos os outros sites que eles já conhecem. → Colocar uma barra de buscas no topo de todas as páginas. (Laws of UX)
- O tamanho mínimo da fonte deve ser de pelo menos 16px. Alguns textos estão com fontes muito pequenas. (Better Web Typography)
- O site deveria destacar a aba do conteúdo selecionado, as abas não selecionadas devem estar visíveis. Deveria conectar a aba à área de conteúdo relacionada, todas parecem e funcionam da mesma maneira. (nngroup)
- Os comprimentos de linha para o corpo do texto são geralmente entre 40 e 60 caracteres. Em áreas com comprimentos de linha maiores, que contenham até 120 caracteres, precisam de uma altura de linha maior, de 20sp para 24sp. (Understanding typography - Material Design)
Análise de Competidores
No mercado brasileiro, os principais concorrentes das cafeteiras Nespresso são: Três Corações, Oster, Dolce Gusto e De'Longhi. Eu visitei cada uma das páginas de suporte para analisar como elas se comparam ao suporte ao cliente da Nespresso.
Três Corações
- Todas as informações estão em uma única página.
- A página permite que o usuário veja rapidamente opções para resolver os problemas com sua máquina de café.
- A página implementa uma abordagem "faça você mesmo", mostrando no topo as informações que podem ajudar o usuário a resolver o problema sozinho.
- Mantém a consistência visual com o resto do site.
- Todos os manuais e os vídeos estão em português.
- A única informação separada pelo modelo da cafeteira é o manual rápido.
- Não há uma maneira de ver o título dos vídeos sem clicar em cada um deles.
De'longhi
- A página de suporte é confusa.
- Os vídeos estão em inglês, e os manuais têm vários idiomas.
- Na parte inferior estão as informações para resolver o problema por conta própria, com a barra de busca e ícones para FAQs, Assistência Técnica, Fale Conosco e Manuais.
- Os ícones são diferentes dos apresentados na parte superior. Como um todo, a página tem problemas com fontes pequenas e um layout e estrutura de informações ruins.
Dolce Gusto
- A página da Dolce Gusto apresenta os modelos de cafeteira com fotos em uma grade.
- Quando o usuário seleciona um modelo, ele vai para a página da cafeteira que tem o manual, a garantia e as opções de FAQ.
- Os manuais estão em português.
- Eles têm uma área na parte inferior da página que dá acesso a várias opções de canal do cliente.
- A página utiliza tamanho de fonte pequeno.
- Mantém a consistência visual com o resto do site.
- A garantia e o suporte são fornecidos por outra empresa, que fabrica a cafeteira, o que prejudica a consistência da experiência.
Oster
- Tem uma abordagem simples, semelhante à da Três Corações.
- Dá prioridade para o canal de contato por chat, o FAQ e a Assistência Técnica, e por último as informações telefônicas.
- Mantem a consistência visual com o restante do site.
- Tem fontes com um tamanho apropriado.
Hipóteses
- Acredito que tornar a interface de usuário das páginas de suportes mais consistente com as páginas do restante do site melhorará a percepção do usuário de que a Nespresso valorisa o processo de suporte ao cliente e o pós-venda.
- Acredito que a correção dos erros da interface gráfica, da acessibilidade e da arquitetura da Informação melhorará a percepção do usuário sobre a qualidade da empresa.
- Acredito que a utilização de um hub, com todos os serviços de suporte e informações, em todas as páginas, facilitará o acesso do usuário a informações críticas e resolução de problemas.
Objetivos de Negócio
- Acredito que a consistência na interface de usuário irá melhorar a percepção de valor da marca Nespresso.
- Acredito que a correção dos erros de interface de usuário, acessibilidade e arquitetura da informação aumentará o número de usuários que encontram a informação que precisa sem precisar de contato direto, tirando a pressão dos canais de suporte que utilizam recursos humanos.
- Acredito que uma seção central que destaque os serviços exclusivos, melhorará a percepção da qualidade e conveniência dos produtos e serviços Nespresso.
Desafio de Design
A marca Nespresso é bem conhecida por sua qualidade e conveniência. Mas, a página web de suporte ao cliente tem vários problemas que contradizem os valores da empresa.
Na minha opinião, o desafio é oferecer o mesmo nível de qualidade na página de suporte ao cliente que o usuário encontra no resto do site e nos canais de relacionamento com a empresa.
Desafio
Como podemos fazer uma página de suporte ao cliente que reflete a qualidade e os valores da marca Nespresso, porque a experiência atual prejudica a satisfação do usuário e a percepção da empresa?
Ideação
Esboços
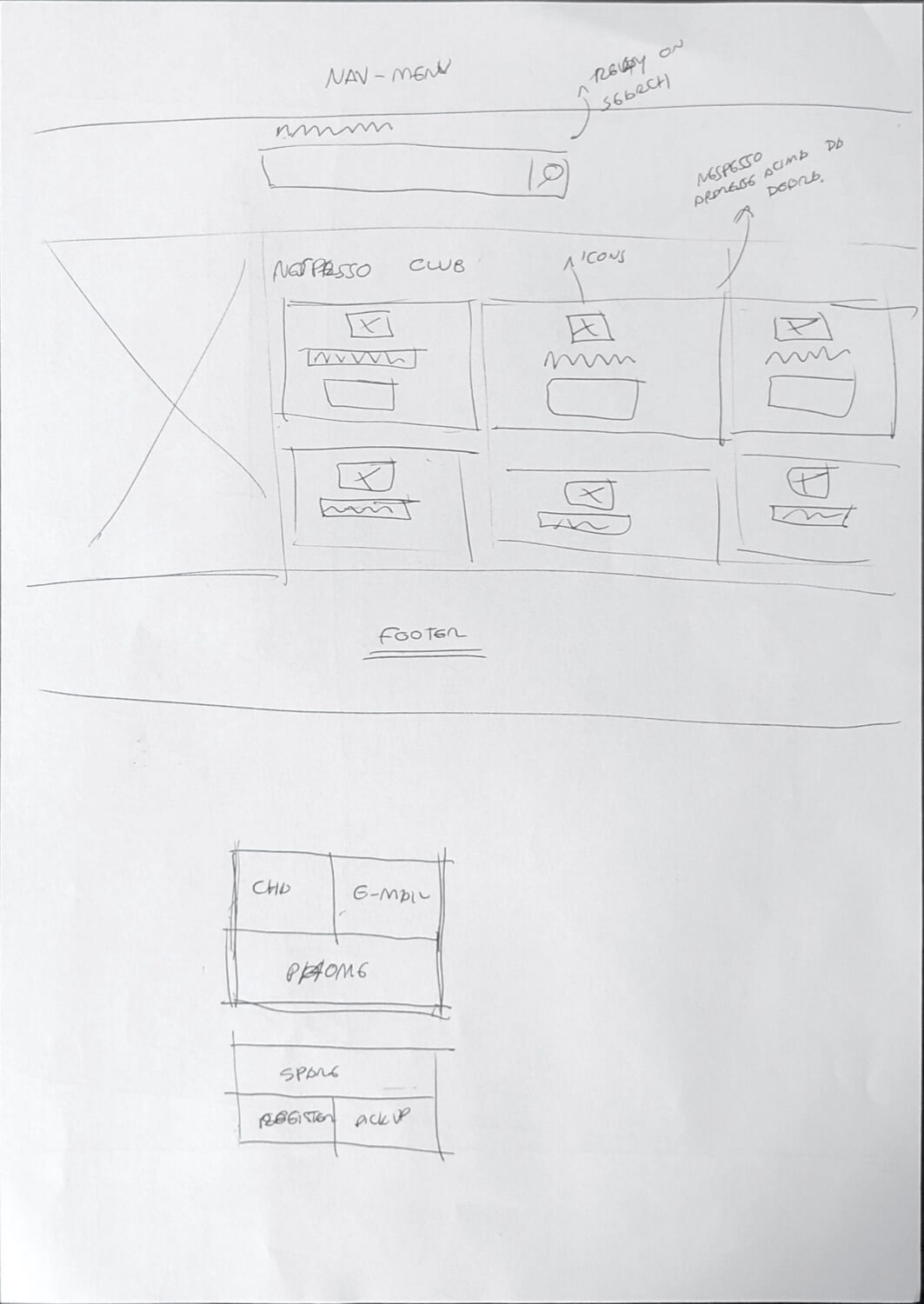
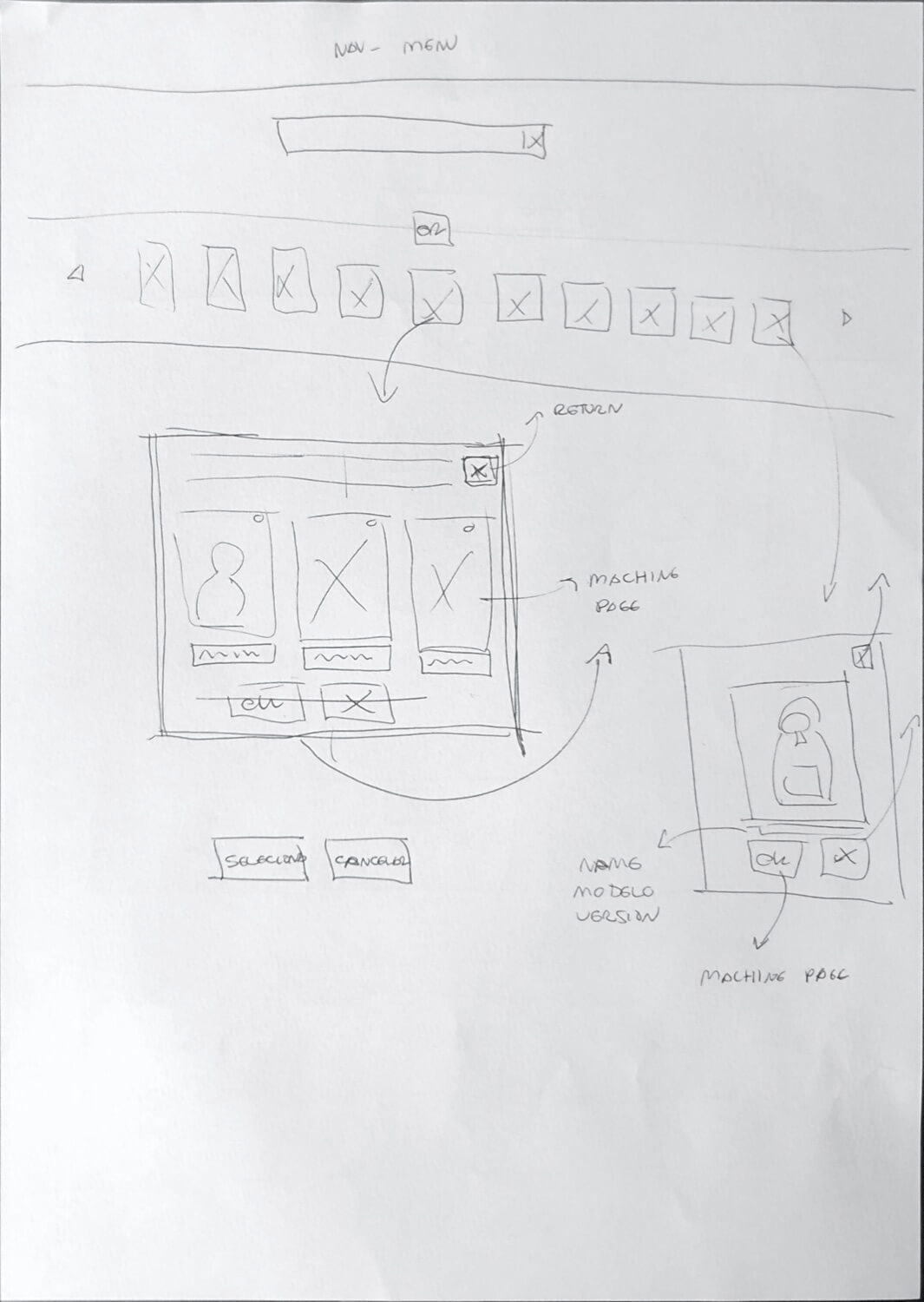
Antes de começar a idealizar ideias, eu defini a arquitetura da informação básica das páginas. Desta forma, eu defini quais informações e com qual hierarquia, estariam em cada página. Então, comecei a experimentar, com lápis e papel, tentando encontrar a melhor forma de organizar o conteúdo na página.
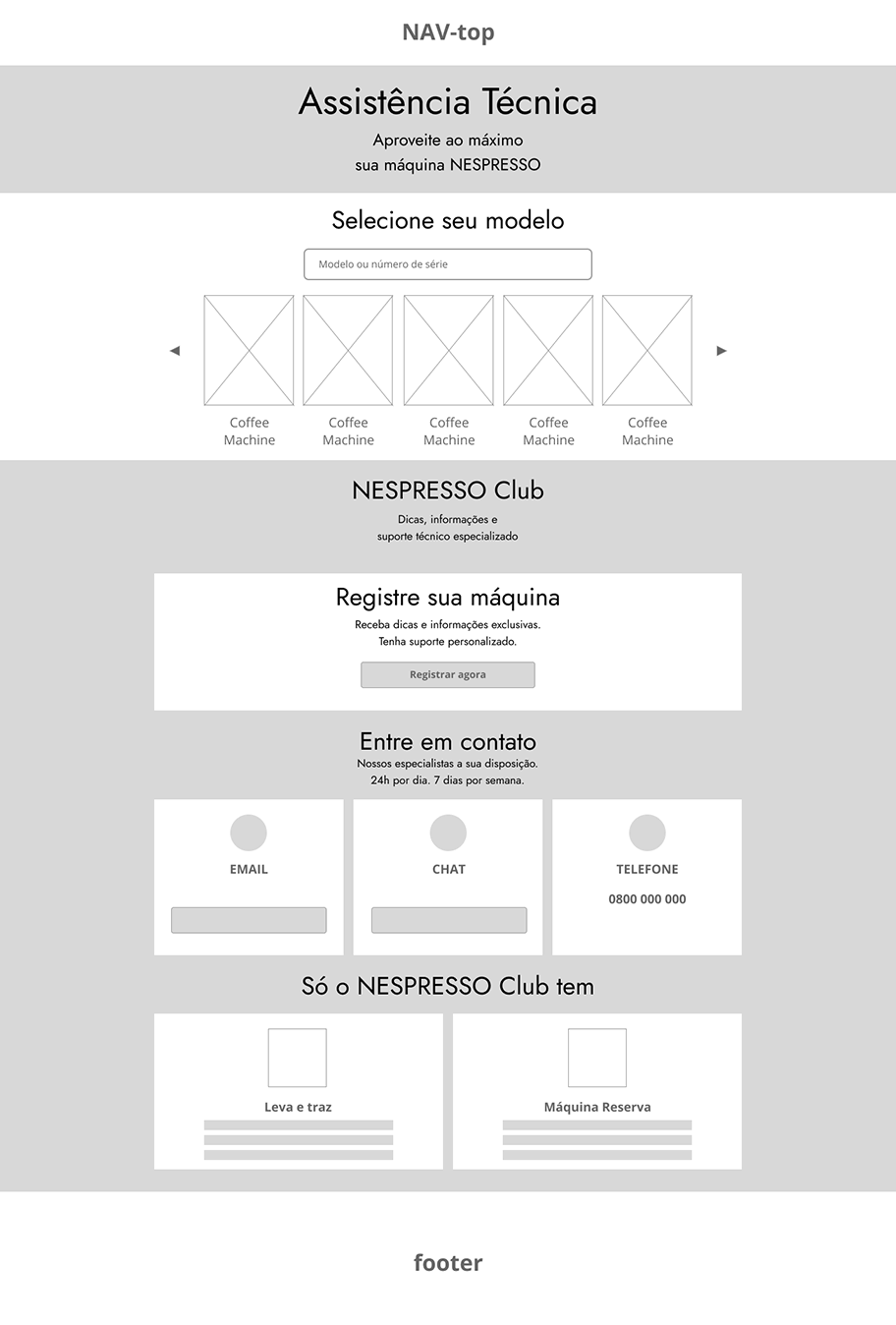
Wireframes
Página Inicial do Suporte ao Cliente
QUALIDADE
- Uso de um hero, mantendo a consistência com o site.
- Uso de um carrossel para mostrar os modelos das máquinas (consistência). É o mesmo componente usado em outras páginas.
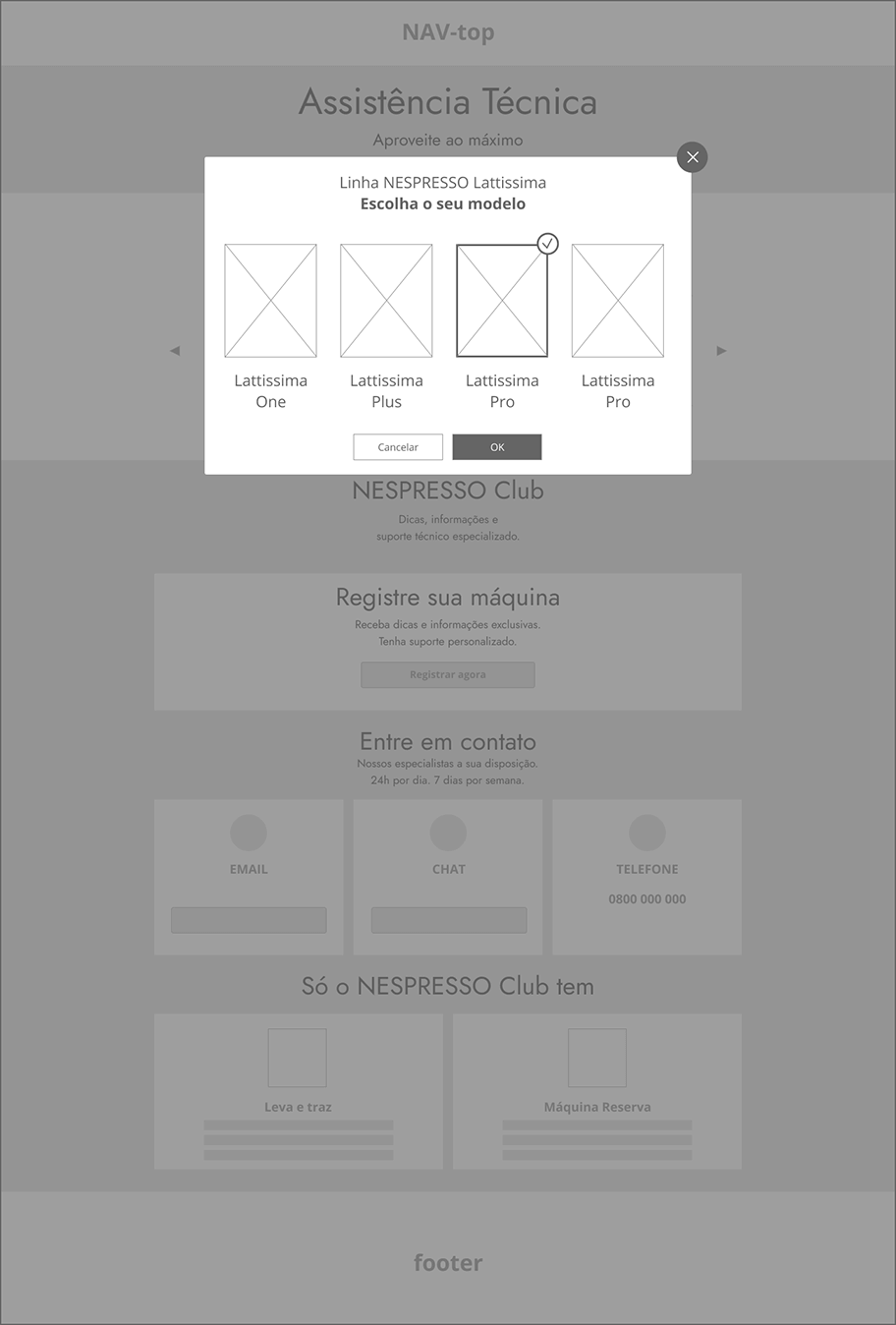
- Quando uma máquina tem mais de um modelo, quando clicada, abre um modal com todas as opções.
- Nespresso Club é o que se chama a seção hub, um espaço onde o usuário acessa todos os serviços de suporte ao cliente.
CONVENIÊNCIA
- A hierarquia das informações se divide em duas seções principais. A primeira é a "como fazer", destinado aos usuários que desejam encontrar as respostas por si mesmos.
- A segunda seção é destinada aos usuários que não encontraram as informações ou que desejam entrar em contato diretamente com a empresa.
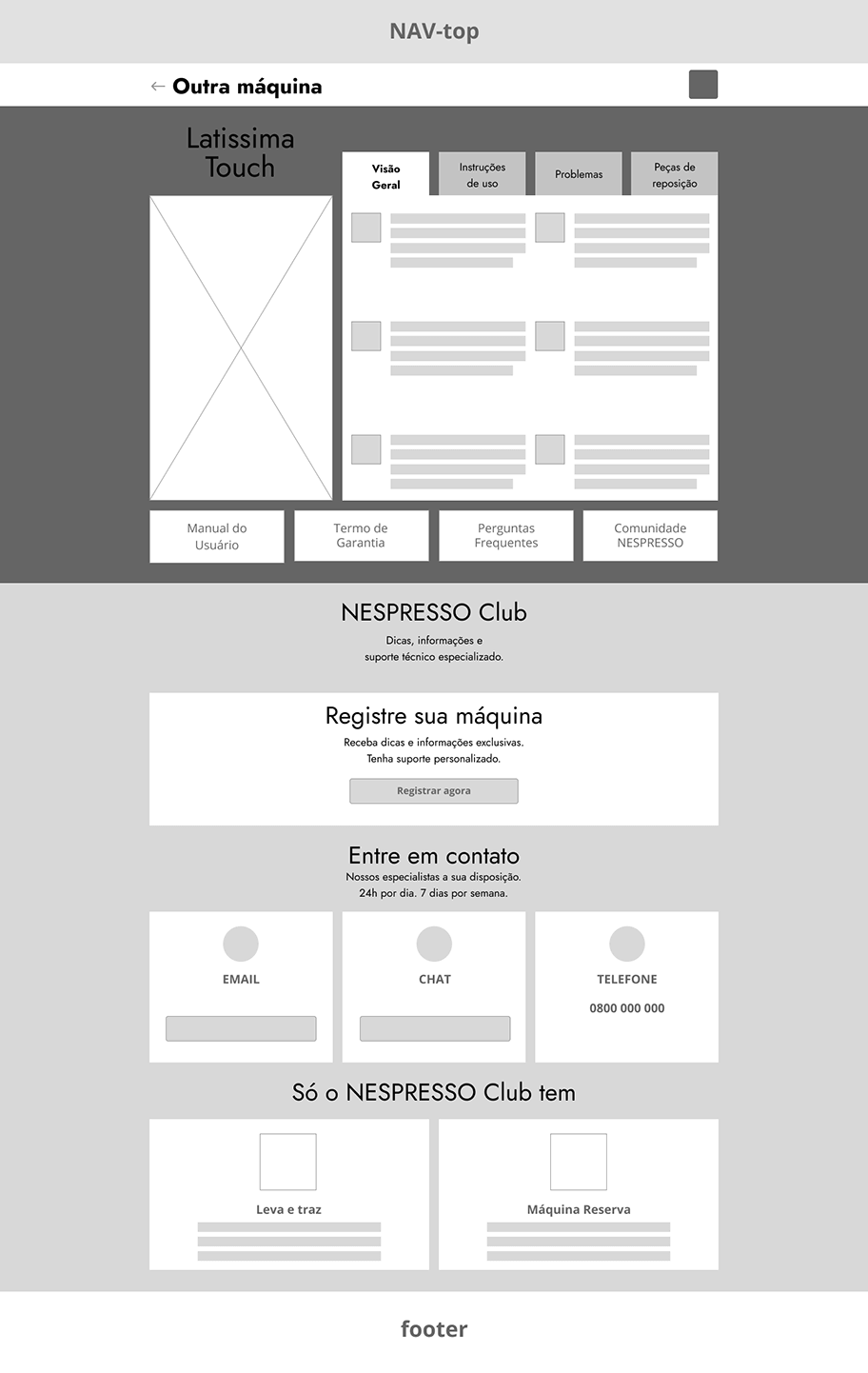
Página da Cafeteira dentro do Suporte ao Cliente
QUALIDADE
- Melhorei a navegação com abas no componente que exibe as informações da máquina de café.
CONVENIÊNCIA
- A foto da máquina deve ser o principal ponto focal. Ela ajuda o usuário a ter certeza de que ele está na página certa ao mesmo tempo em que contribui para a visão geral da página.
- Mantive o Nespresso Club em todas as páginas. O usuário pode entrar em contato com a empresa a qualquer momento que desejar.
PRATICIDADE
- Todas as informações relativas à máquina de café estão no mesmo contexto visual e de uso.
Projeto Gráfico
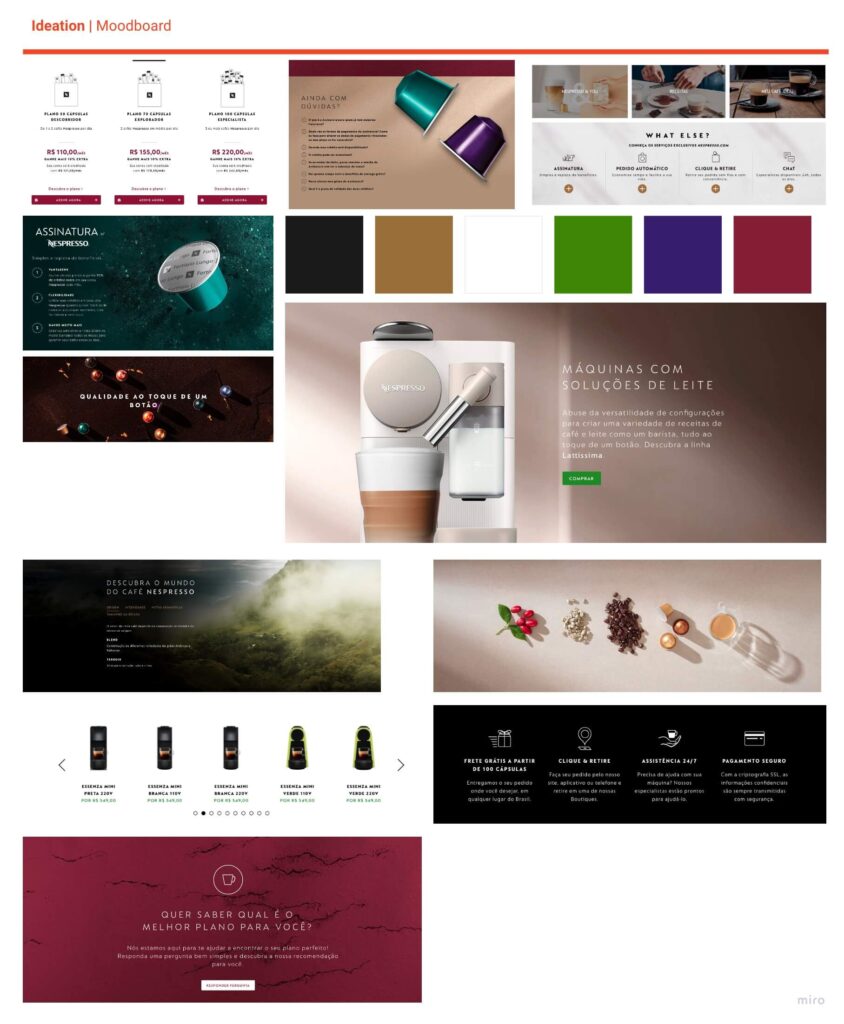
Quadro de Referências
Para orientar o projeto gráfico, eu construí uma quadro de referência para servir de guia e manter a consistência visual das soluções propostas. O quadro de referência foi feito a partir de imagens, cores e identidade visual como um todo do prórpio site da Nespresso.

Implementação do Projeto Gráfico
Com base nos fluxos de usuário e nos casos de uso apresentados, construi a solução gráfica para duas páginas. A página inicial onde o usuário tem uma idea de todas a opções do suporte e outro modelo de página para apresentar informações específicas sobre cada cafeteira. Para facilitar, dividi a apresentação das soluções gráfica nos dois casos de uso definidos anteriormente.
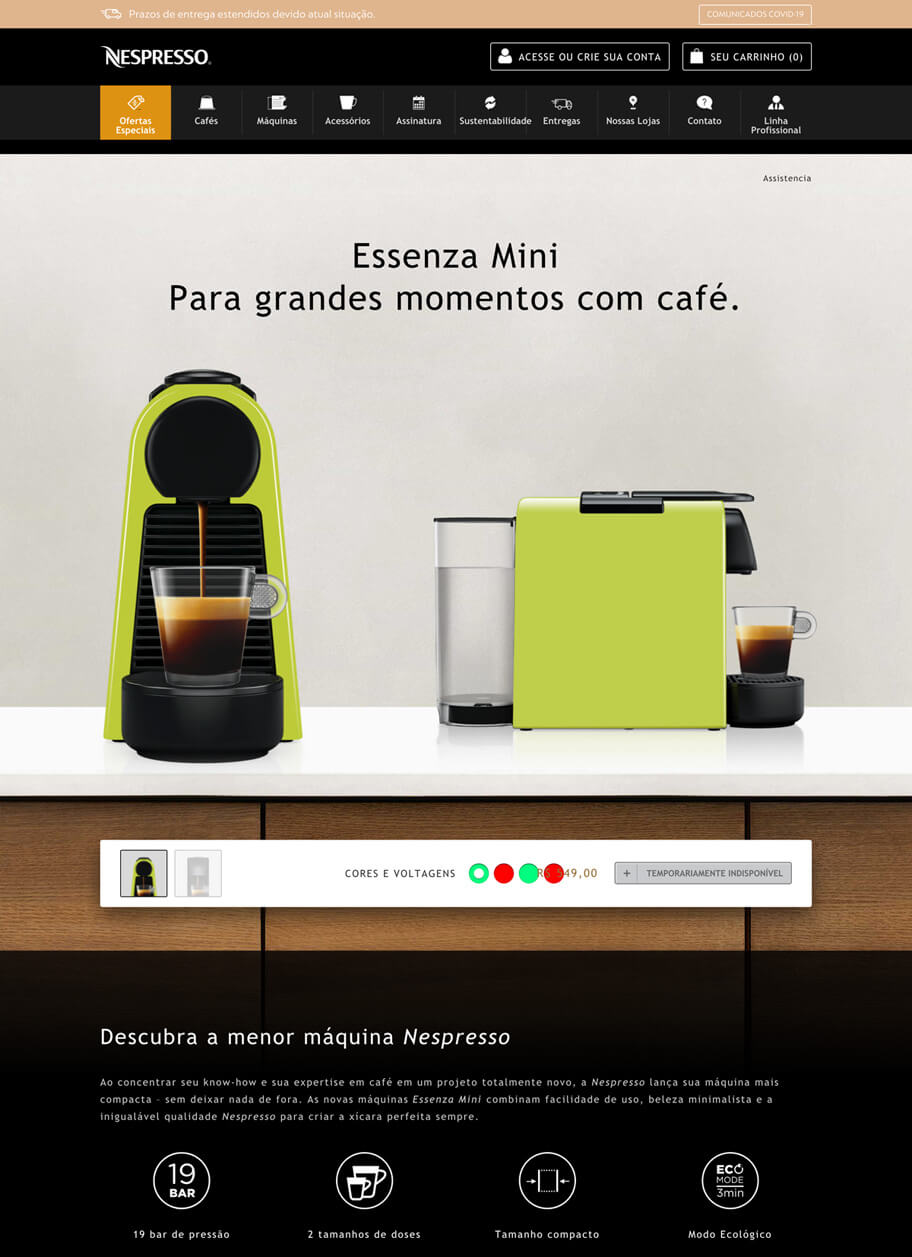
Caso 1: Usuários que Procuram Informações Sobre a Cafeteira
Página Inicial do Suporte ao Cliente
TELA 01
A seção superior da página é para usuários que desejam encontrar informações sobre as próprias máquinas. O passo crítico para este usuário é selecionar o modelo correto da máquina. Por este motivo, a maior parte do fundo é branco para destacar os modelos de cafeteiras para seleção.

TELA 02
Uma vez que o usuário começa a digitar o texto, o carrossel de imagens com os modelos de cafeteiras deve trazer para o centro os modelos que combinam com o termo e ao mesmo tempo deixa os outros modelos em tons de cinza.

TELA 03
Quando uma cafeteira tem mais de um modelo, um modal (pop-up) mostra as opções para o usuário escolher.

Página da Cafeteira
TELA 04
A página da cafeteira tem duas seções. A parte superior tem informações gerais da máquina, enquanto a segunda tem informações específicas. A foto é destacada para que o usuário possa confirmar que é o seu modelo.

Mudança do Método de Navegação
TELA 05
Para ter mais espaço para a foto de cafeteiras largas, eu mudei a navegação no quadro que contém as informações da máquina, de abas para um menu suspenso.

TELA 05a
O menu suspenso é mais flexível, pois pode mostrar mais itens dentro da mesma estrutura de layout. Assim, a navegação não fica restrita a apenas três itens.

Caso 2: Usuários que Querem Falar com os Canais de Suporte
TELA 06
As informações dos canais de contato do suporte ao cliente estão em um único quadro, chamado Nespresso Club. Esse espaço também tem informações sobre o registro da máquina e serviços exclusivos para clientes Nespresso. Essa seção é exibida em todas as páginas de suporte, o cliente pode ter acesso a qualquer momento.

Resultados e Conclusão
A solução apresentada aborda as questões levantadas na declaração do problema e na pesquisa. O design mantém a consistência visual do restante do site, usando as mesmas cores e componentes. Ela melhora a experiência, tornando mais fácil encontrar informações sobre as máquinas de café e localizar os canais de suporte ao cliente.
Oportunidades para Futuras Melhorias
Um passo para melhorar a experiência pode ser investigar formas de integração do suporte técnico com as demais páginas do site da Nespresso. Na solução atual, o suporte ao cliente esta separado do resto do site. Suponho que seria possível inserir informações relevantes sobre as máquinas e o serviço de suporte no processo de compra, para aumentar a confiança e diminuir o número de contatos com as linhas de suporte ao cliente.
Projeto Gráfico Final