Yearly, thousands of students compete to get into one of the best Brazilian public and free schools, IFPR. The chance to study there is life-changing for many low-income families.
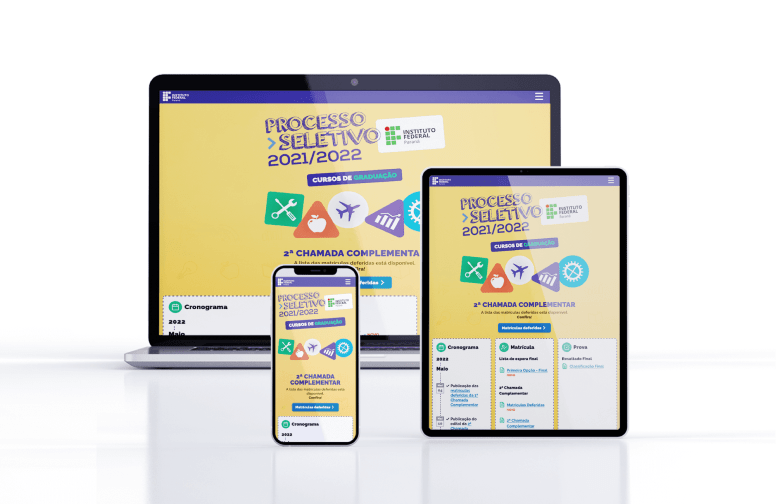
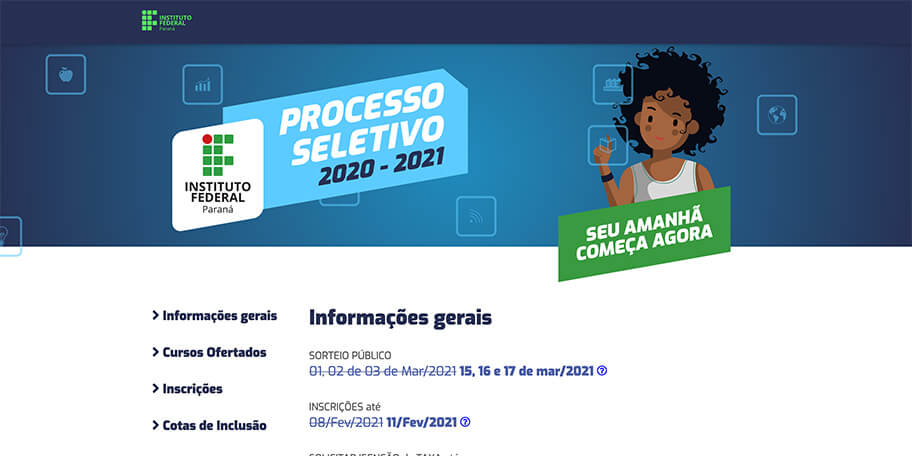
IFPR needed a website for the student’s admission process that was more efficient, accessible, and easy to use, helping the candidates to focus on what matters: getting selected for the following year’s courses.